
자 이제 제일 큼직 큼직한 것만 나왔습니다.
처음부터 잘 모르고 무턱대고 덤벼서 생긴 일인 걸까?
아니면 원래 다 이렇게 하는 건가 궁금하네
엄청 어려운 단계를 지나면 그 이후가 쉽고 이해가 빠르듯 지금도 그런 과정에 일부라고 생각한다.
하지만,
그 어려운 단계를 잘 극복해 나가는 것도 쉬운 일은 아니니 ,,
과자를 먹자
운동은 밤에 하고!
(@^0^@)/(ノ◕ヮ◕)ノ*:・゚✧✪ ω ✪
일단 나는 전체 데이터를 받아와서 필터링을 해야하는데
한 번 호출 할 때 제한이 있이 때문에 페이지 별로 반복 요청으로 모든 페이지의 데이터를
결합하는 방식으로 진행해야 한다.
API 페이지네이션을 사용해 한 번에 불러올 수 있는 데이터 수가 제한되어 있으니까
어쩔 수 없이 순차적으로 데이터 요청 후 모아서 결합해야 한다.
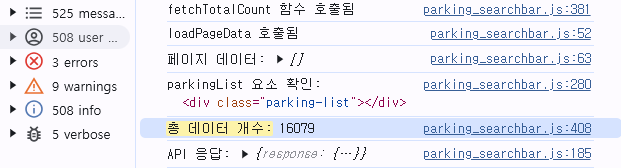
1. 총 데이터 개수 가져오기
// 총 데이터 개수를 가져오는 함수
function fetchTotalCount(callback) {
$.ajax({
url: 'http://api.data.go.kr/openapi/tn_pubr_prkplce_info_api',
data: {
serviceKey: '=',
pageNo: 1, // 첫 페이지 요청
numOfRows: 1, // 한 개만 가져와 전체 개수 확인
type: 'json' // JSON 형식 요청
},
type: 'GET',
dataType: 'json',
success: function(response) {
const totalCount = response.response.body.totalCount; // 전체 데이터 개수 추출
if (typeof callback === 'function') {
callback(totalCount); // callback으로 totalCount 전달
} else {
console.error("callback이 함수가 아닙니다.");
}
},
error: function(error) {
console.error("총 데이터 수를 불러오는데 실패했습니다:", error);
callback(0); // 실패 시 콜백에 0 전달
}
});
}
// fetchTotalCount 함수 호출 및 totalCount 확인
fetchTotalCount(function(totalCount) {
console.log("총 데이터 개수:", totalCount); // 전체 데이터 개수 출력
});한 개의 데이터만 요청(numOfRows: 1)하여 전체 데이터 개수(totalCount) 확인

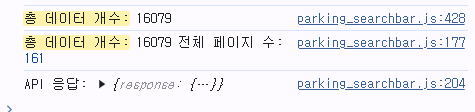
2. 전체 페이지 수 계산
// 공공데이터 API에서 주차장 리스트 가져오기
function fetchParkingLotData(province, city) {
allParkingData = []; // 전체 데이터를 저장할 배열 초기화
const numOfRows = 100; // 한 페이지당 최대 데이터 개수
let pageNo = 1; // 첫 페이지부터 시작
// 1. 총 데이터 개수를 확인하여 전체 페이지 수 계산
fetchTotalCount((totalCount) => {
const totalPages = Math.ceil(totalCount / numOfRows); // 전체 페이지 수 계산
console.log("총 데이터 개수:", totalCount, "전체 페이지 수:", totalPages);
// 2. 모든 페이지의 데이터를 순차적으로 가져오기
function fetchNextPage() {
if (pageNo > totalPages) {
console.log("모든 데이터를 가져왔습니다.");
applyFilterAndRender(allParkingData, province, city); // 모든 데이터를 가져온 후 필터링 및 렌더링
return;
}
// 각 페이지의 데이터를 가져오는 AJAX 요청
$.ajax({
url: 'http://api.data.go.kr/openapi/tn_pubr_prkplce_info_api',
data: {
serviceKey: '',
pageNo: pageNo,
numOfRows: numOfRows,
type: 'json'
},
type: 'GET',
dataType: 'json',
success: function(response) {
const data = response.response.body.items.map(item => ({
name: item.prkplceNm || '이름 정보 없음',
prkplceSe: item.prkplceSe || '구분 정보 없음',
prkplceType: item.prkplceType || '유형 정보 없음',
parkingchrgeInfo: item.parkingchrgeInfo || '요금 정보 없음',
address: item.lnmadr || item.rdnmadr || '주소 정보 없음',
phone: item.phoneNumber || '전화번호 정보 없음',
latitude: item.latitude,
longitude: item.longitude,
prkcmprt: item.prkcmprt || '정보 없음',
operDay: item.operDay || '정보 없음',
weekdayOperOpenHhmm: item.weekdayOperOpenHhmm || '정보 없음',
weekdayOperCloseHhmm: item.weekdayOperCloseHhmm || '정보 없음',
satOperOperOpenHhmm: item.satOperOperOpenHhmm || '정보 없음',
satOperCloseHhmm: item.satOperCloseHhmm || '정보 없음',
holidayOperOpenHhmm: item.holidayOperOpenHhmm || '정보 없음',
holidayCloseOpenHhmm: item.holidayCloseOpenHhmm || '정보 없음',
parkingchrgeInfo: item.parkingchrgeInfo || '정보 없음',
basicTime: item.basicTime || '정보 없음',
basicCharge: item.basicCharge || '정보 없음',
addUnitTime: item.addUnitTime || '정보 없음',
addUnitCharge: item.addUnitCharge || '정보 없음',
dayCmmtktAdjTime: item.dayCmmtktAdjTime || '정보 없음',
dayCmmtkt: item.dayCmmtkt || '정보 없음',
monthCmmtkt: item.monthCmmtkt || '정보 없음',
metpay: item.metpay || '정보 없음',
spcmnt: item.spcmnt || '정보 없음',
institutionNm: item.institutionNm || '정보 없음',
pwdbsPpkZoneYn: item.pwdbsPpkZoneYn === 'Y' ? '보유' : (item.pwdbsPpkZoneYn === 'N' ? '미보유' : '정보 없음'),
referenceDate: item.referenceDate || '정보 없음'
}));
allParkingData = allParkingData.concat(data); // 데이터 추가
pageNo++; // 다음 페이지로 넘어감
fetchNextPage(); // 재귀 호출로 다음 페이지 가져오기
},
error: function(error) {
console.error("데이터를 가져오는데 실패했습니다:", error);
}
});
}
fetchNextPage(); // 첫 페이지 요청 시작
});
}totalCount와 numOfRows를 이용해 전체 페이지 수를 계산
첫 페이지부터 마지막 페이지까지 데이터를 순차적으로 가져와 allParkingData 배열에 저장

데이터 개수와 페이지 개수를 다 구했다!
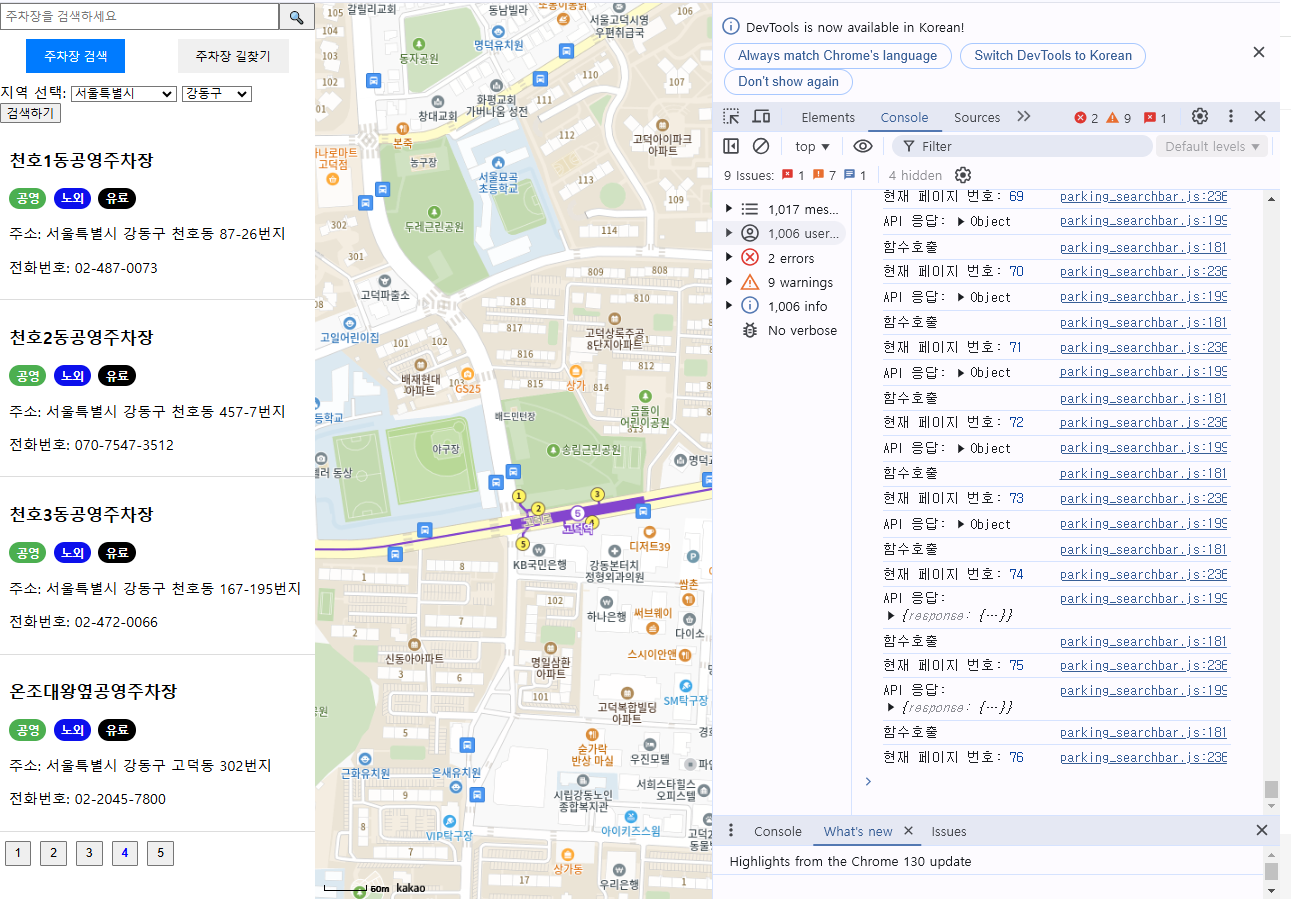
3. 전체 페이지 수를 사용하여 모든 페이지의 데이터를 순차적으로 가져오기

ㅋㅋㅋ현재 페이지 번호 76
컴퓨터가 열심히 실시간으로 배열 돌려서 전체데이터를 가지고 오고 있습니다..
계속 돌아가요~
드디어 강동구에 주차장이 생겼다!!!!!
(단점: 새로 고침하면 전체 데이터 날라감)
새로고침 절대 막아..
네 이제 진짜 길찾기랑, 검색창, css만 하면 됩니다.
우하하하하하하 SQLD 공부하러 총총 이만
진짜 좋은 API 어디서 다들 찾는 지 이것만은 꼭 알고 싶다
'Project > 5V' 카테고리의 다른 글
| [3nd Project] 카카오 Api로 주차장 구현하기 8 (8) | 2024.11.16 |
|---|---|
| [3nd Project] 카카오 Api로 주차장 구현하기 7 (5) | 2024.11.15 |
| [3nd Project] 카카오 api로 주차장 구현하기 5 (13) | 2024.11.13 |
| [3nd Project] 카카오 Api로 주차장 구현하기 4 (8) | 2024.11.12 |
| [3nd Project] 카카오 Api로 주차장 구현하기 3 (8) | 2024.11.11 |