갱장히 피곤한 오늘

더 잘까? 20번 고민하다 일어난 내 신체 칭찬해.
아침부터 800미터 전력질주 계단 20층 오른 나 칭찬해

이래서 피로가 안 풀리는 건가봉가 ..
내일은 우리 집 고양이 화장실 청소 해주는 날
고앵이 화장실 청소는 무지 힘들어(유사 유산소)
무튼 내일 토요일!!!!!SQLD 딱 대 너.
그리고 오블완씨
나 21일 뒤에 생일이야 매일 써줄게.
2차 최종 발표 후 D+3
3차 프로젝트 착수보고 D-DAY
네.. 2차 끝나기 2주 전 3차 팀을 구성하고
1주 전부터 준비했습니다.
(그래서 피로가 안 풀리는 건가)
< 주유소/전기차 충전소 정보 제공 및 현재 위치 기준 목적지 추천 시스템 >
3차 프로젝트 주제에 더하여 주차장을 넣을 거다.
지도를 사용하는 기술은 처음이라 카카오 지도 API 가이드를 정독하고
그 방법대로 해보려고 한다.
카카오ㅆ ㅣ..
저 진짜 초보니까 상세하게 알려두뗴여.....
(모든 출처는 카카오 개발자 페이지에서 가져왔습니다)
🍅지도 라이브러리란?
지도와 함께 사용할 수 있는 라이브러리를 지원하는 것으로
clusterer : 마커를 클러스터링 할 수 있는 클러스터러 라이브러리
services: 장소 검색과 주소-좌표 변환을 할 수 있는 services 라이브러리
drawing: 지도 위에 마커와 그래픽스 객체를 쉽게 그릴 수 있게 그리기 모드를 지원하는 drawing 라이브러리
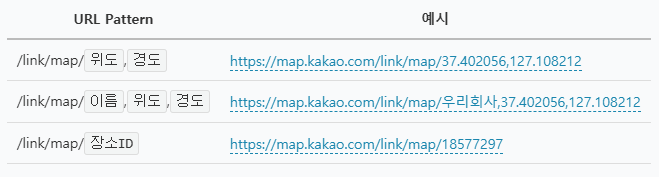
지도 URL
지도 API를 이용해서 특정 위치를 표시한 후 kakao 지도에서 크게 보기나 길찾기로 연결하고 싶은 경우에
다음과 같은 URL을 이용
좌표나 장소ID를 이용하여 kakao지도에서 해당 위치를 표시한 상태의 URL을 만들 수 있음.
장소ID는 키워드로 장소 검색 API 또는 카테고리로 장소 검색 API를 이용한 경우에 반환된 값에서 확인할 수 있음

🍋길찾기/ 로드뷰/ 지도 바로가기

대충 이제 느낌적인 느낌을 알았으니까. 지도를 그려보러 가보겠습니다.
카카오 가이드에 적힌 그대로 해봤습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Kakao 지도 시작하기</title>
</head>
<body>
<div id="map" style="width:500px;height:400px;"></div>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은 APP KEY를 넣으시면 됩니다."></script>
<script>
var container = document.getElementById('map');
var options = {
center: new kakao.maps.LatLng(33.450701, 126.570667),
level: 3
};
var map = new kakao.maps.Map(container, options);
</script>
</body>
</html>

짠 하고 만들어진 나의 지도. 작고 귀여워 너 소중해..🤗

div를 통해 영역을 나누었다.

이거 이거 좀 신기한데?
안녕 칸에 이제 공공데이터 불러온 데이터들 가공해서 예쁘게 쌓아보겠습니다..
'Project > 5V' 카테고리의 다른 글
| [3nd Project] 카카오 Api로 주차장 구현하기 6 (2) | 2024.11.14 |
|---|---|
| [3nd Project] 카카오 api로 주차장 구현하기 5 (12) | 2024.11.13 |
| [3nd Project] 카카오 Api로 주차장 구현하기 4 (8) | 2024.11.12 |
| [3nd Project] 카카오 Api로 주차장 구현하기 3 (8) | 2024.11.11 |
| [3nd Project] 공공데이터와 카카오 API로 주차장 웹 구현하기 2 (3) | 2024.11.10 |