
너네 다 머리 내려랴
머리 내리는 게 훨 이쁘다
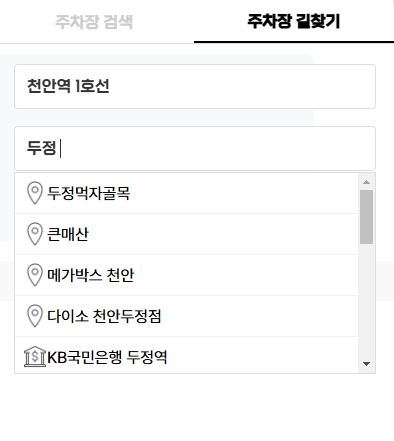
이제 나는 현재 위치 가져오는 함수를 만들 것이여 ..

원래 있던 함수라서 바로 적용했는데
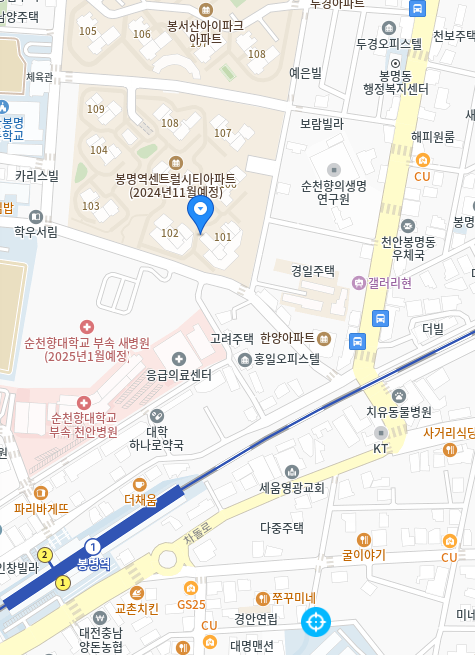
저 파란 이미지 누르면 현재 위치가 있는 맵으로 보여지는데
저는 지금 봉명역에 있나요>??
저는.. 분명히 .. 에헴
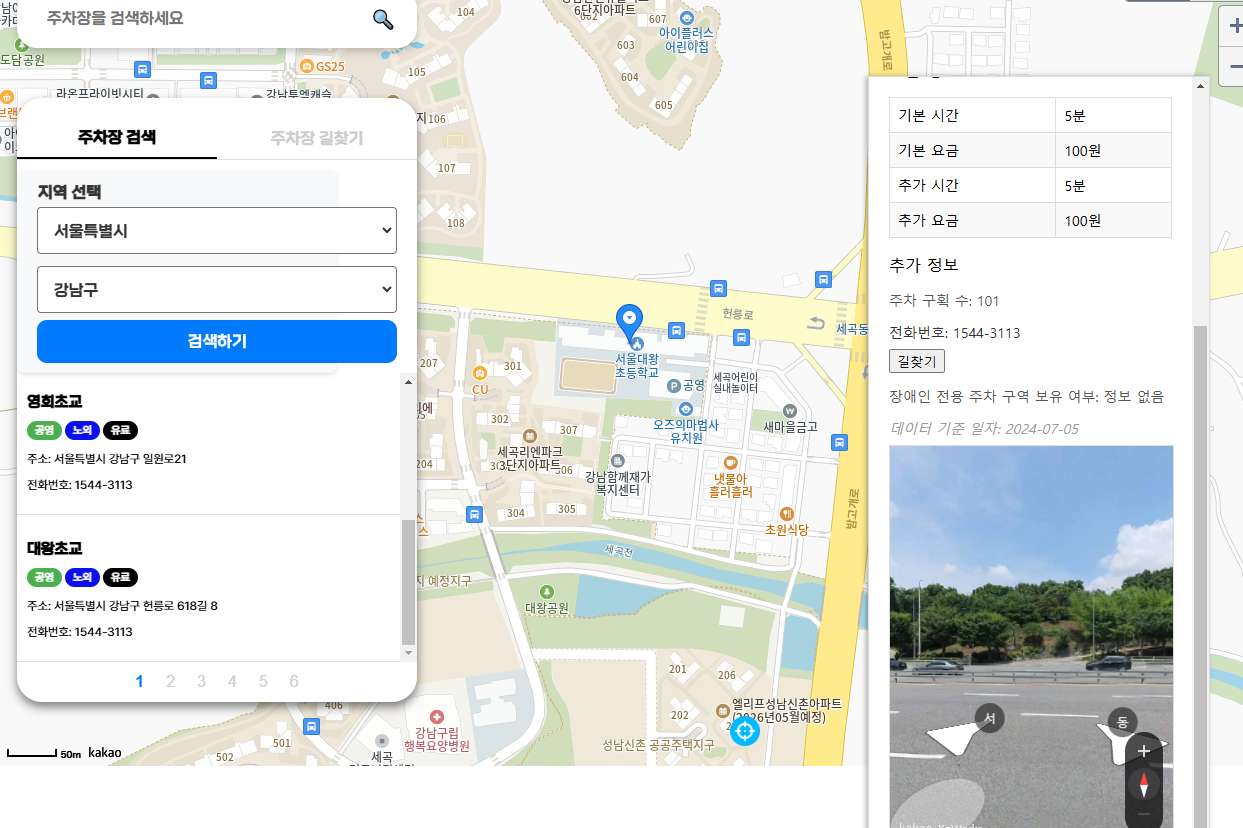
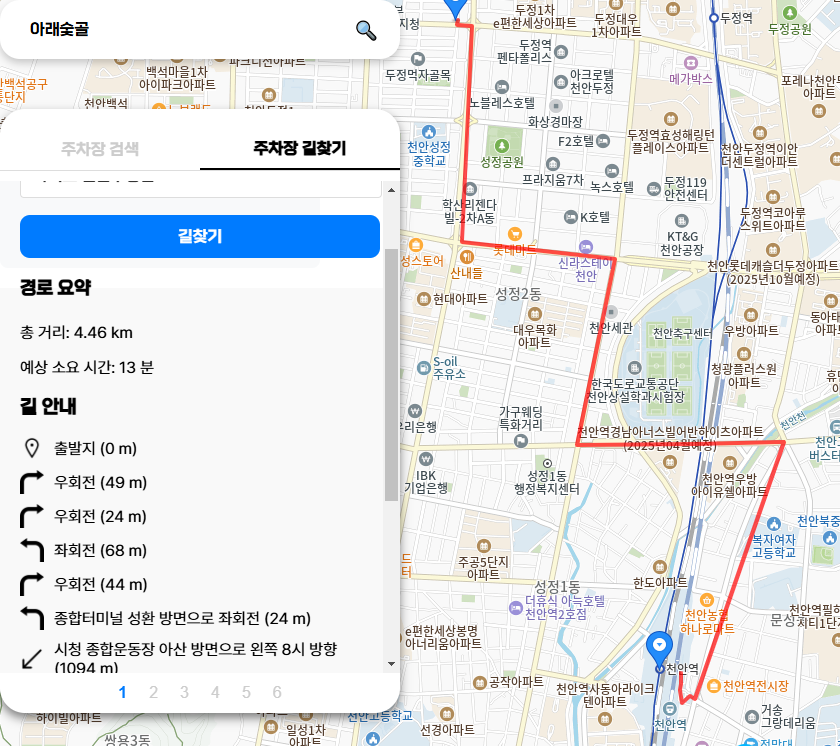
공공데이터가 모두 로드되면 저 주변의 주차장이 함께 뜬다!
에헴..
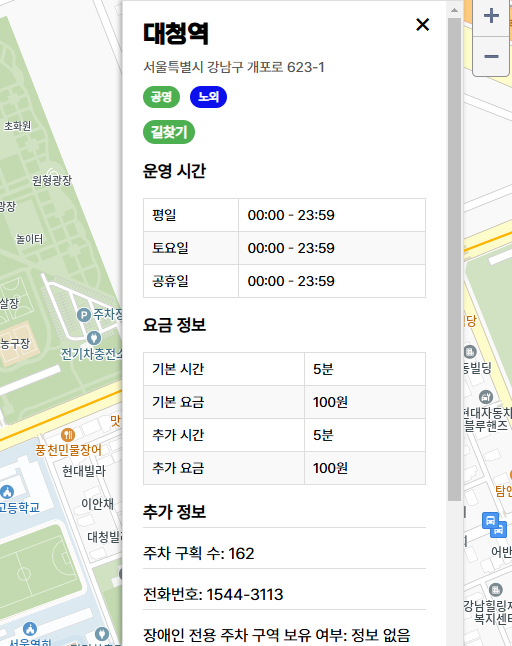
이제 로드뷰를 상세 팝업에 끌고 오는 작업을 해보겠다.

// 팝업을 보이도록 설정
document.getElementById('parking-details-popup').style.display = 'block';
const roadview = new kakao.maps.Roadview(roadviewContainer);
const roadviewClient = new kakao.maps.RoadviewClient();
if (item.latitude && item.longitude) {
const position = new kakao.maps.LatLng(item.latitude, item.longitude);
roadviewClient.getNearestPanoId(position, 50, function(panoId) {
console.log("로드뷰 파노라마 ID:", panoId); // 디버깅용
if (panoId) {
roadview.setPanoId(panoId, position);
} else {
roadviewContainer.innerHTML = '<p>로드뷰를 사용할 수 없는 위치입니다.</p>';
}
});
} else {
console.error("위치 데이터가 올바르지 않습니다:", item.latitude, item.longitude);
roadviewContainer.innerHTML = '<p>위치 데이터가 올바르지 않습니다.</p>';
}이것도 다 로드뷰 카카오에서 준다.

css늪에 빠진 투데이
아직 70% 완성 중이라
일단 글꼴이랑 간격과 깔끔하게 보이기만 하게 하는 중

팀장핑의 노고로
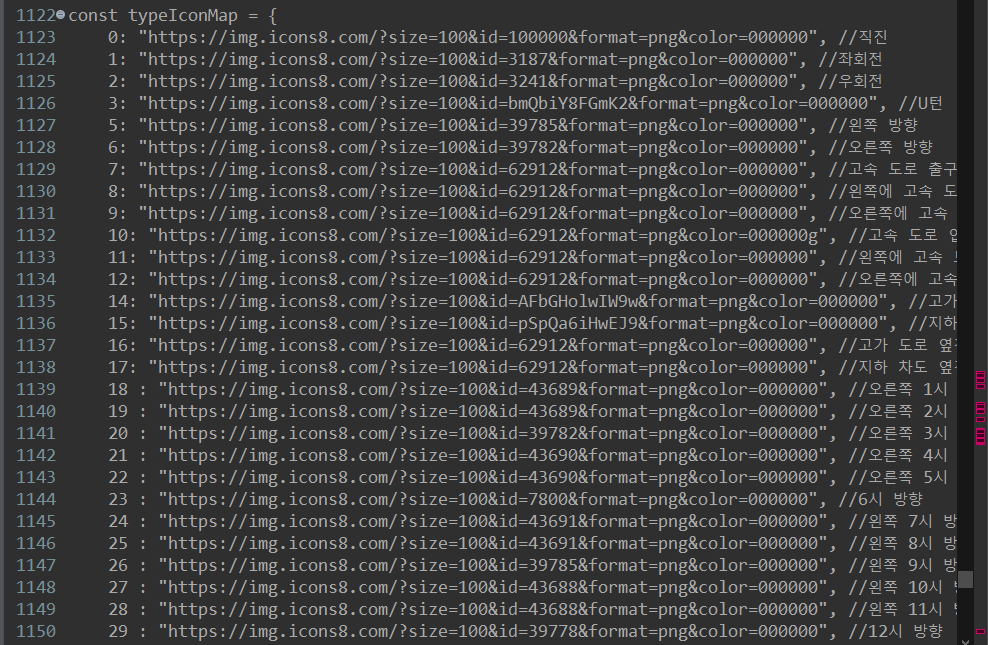
아이콘을 바로 적용할 수 있었다.
팀장핑.. 아리가또네


왜 팀장핑의 노고냐면여 ..

아이콘 url을 받아오는 숫자별로 정리를 해놨거든요 ..
저는 덕분에 불러만와서 씁니다.
1,2,3차 함께 하게 돼서 진짜 눈물핑
퀄리티를 올려주는 건 기능도 있겠지만 보통은 css라고 생각이 든다.
css는 하지만 해도 해도 끝이 없지만 바로바로 결과물을 볼 수 있어서 성질 급한 나에게는 좋은 것 같기도
다음엔 반응형 css를 들고 오겠다.
20000

(날라간 줄 알았던 내 티스토리 귀하고 소중해 쪽)
'Project > 5V' 카테고리의 다른 글
| [3nd Project] CSS로 완성도 높이기 (2) | 2024.11.22 |
|---|---|
| [3nd Project]벌레 잡기 (6) | 2024.11.21 |
| [3nd Project] 카카오 Api로 주차장 구현하기 10 (11) | 2024.11.19 |
| [3nd Project]카카오 Api로 주차장 구현하기 9 (1) | 2024.11.17 |
| [3nd Project] 카카오 Api로 주차장 구현하기 8 (8) | 2024.11.16 |