
프로젝트 최종까지 아직 19일이나 남음.
하지만 나는 모든 기능을 구현하고
css만 남았다. 물론 계속된 테스트로 버그퇴치 해야겠찌만
그동안 리액트로 만든 포폴 좀 고치고요
자소서도 쓰고요 연말이고요~
상해도 가야하고요~
초큼 바뿐날들 데스네루

동동이 귀엽다
자잘하게 고칠게 많아서 계속 작업 중
오늘은 자잘자잘 디테일 올리고
내일부터 반응형 ..(제일 하기 싫음)
일단 현재 위치 마커 수정 (팀장님이 어디서 훔쳐옴ㅋㅋ)

현재위치로 지도는 이동이 되었으나, 주변 모든 주차장도 함께 마커가 찍혀서
내 위치를 알아볼 수 없기 때문에
내 위치를 구별할 수 있도록 마커 수정
//현재 위치를 지도에 표시
function showCurrentLocation() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(
(position) => {
const latitude = position.coords.latitude; // 위도
const longitude = position.coords.longitude; // 경도
// 현재 위치 마커 생성
const marker = new kakao.maps.Marker({
position: new kakao.maps.LatLng(latitude, longitude), // 마커 위치 설정
map: map // 마커를 표시할 지도
});
// 지도 중심을 현재 위치로 이동
map.setCenter(new kakao.maps.LatLng(latitude, longitude));
},
(error) => {
// 위치 가져오기 실패 시 처리
switch (error.code) {
case error.PERMISSION_DENIED:
alert("위치 정보 사용 권한이 거부되었습니다.");
break;
case error.POSITION_UNAVAILABLE:
alert("위치 정보를 사용할 수 없습니다.");
break;
case error.TIMEOUT:
alert("위치 정보를 가져오는 데 시간이 초과되었습니다.");
break;
default:
alert("알 수 없는 오류가 발생했습니다.");
}
}
);
} else {
alert("이 브라우저에서는 위치 정보를 지원하지 않습니다.");
}
}이건 기존에 쓰고 있던 내 위치 마커 함수
// 현재 위치를 지도에 표시
function showCurrentLocation() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(
(position) => {
const latitude = position.coords.latitude; // 위도
const longitude = position.coords.longitude; // 경도
// 커스텀 마커 이미지 설정
const markerImage = new kakao.maps.MarkerImage(
"", // 이미지 URL
new kakao.maps.Size(24, 35), // 마커 이미지 크기
{
offset: new kakao.maps.Point(12, 35), // 이미지의 중심 좌표 (이미지 크기의 절반)
}
);
// 현재 위치 마커 생성 (커스텀 이미지 적용)
const marker = new kakao.maps.Marker({
position: new kakao.maps.LatLng(latitude, longitude), // 마커 위치 설정
map: map, // 마커를 표시할 지도
image: markerImage, // 커스텀 마커 이미지 설정
});
// 지도 중심을 현재 위치로 이동
map.setCenter(new kakao.maps.LatLng(latitude, longitude));
},
(error) => {
// 위치 가져오기 실패 시 처리
switch (error.code) {
case error.PERMISSION_DENIED:
alert("위치 정보 사용 권한이 거부되었습니다.");
break;
case error.POSITION_UNAVAILABLE:
alert("위치 정보를 사용할 수 없습니다.");
break;
case error.TIMEOUT:
alert("위치 정보를 가져오는 데 시간이 초과되었습니다.");
break;
default:
alert("알 수 없는 오류가 발생했습니다.");
}
}
);
} else {
alert("이 브라우저에서는 위치 정보를 지원하지 않습니다.");
}
}이거 고치니까 또 리스트에 불러진 공공데이터 마커가 안찍힘
ㅎ ㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠ
정말 뜬구름 없는 곳에서 오류가 있었음.
고치는 과정 스킵~

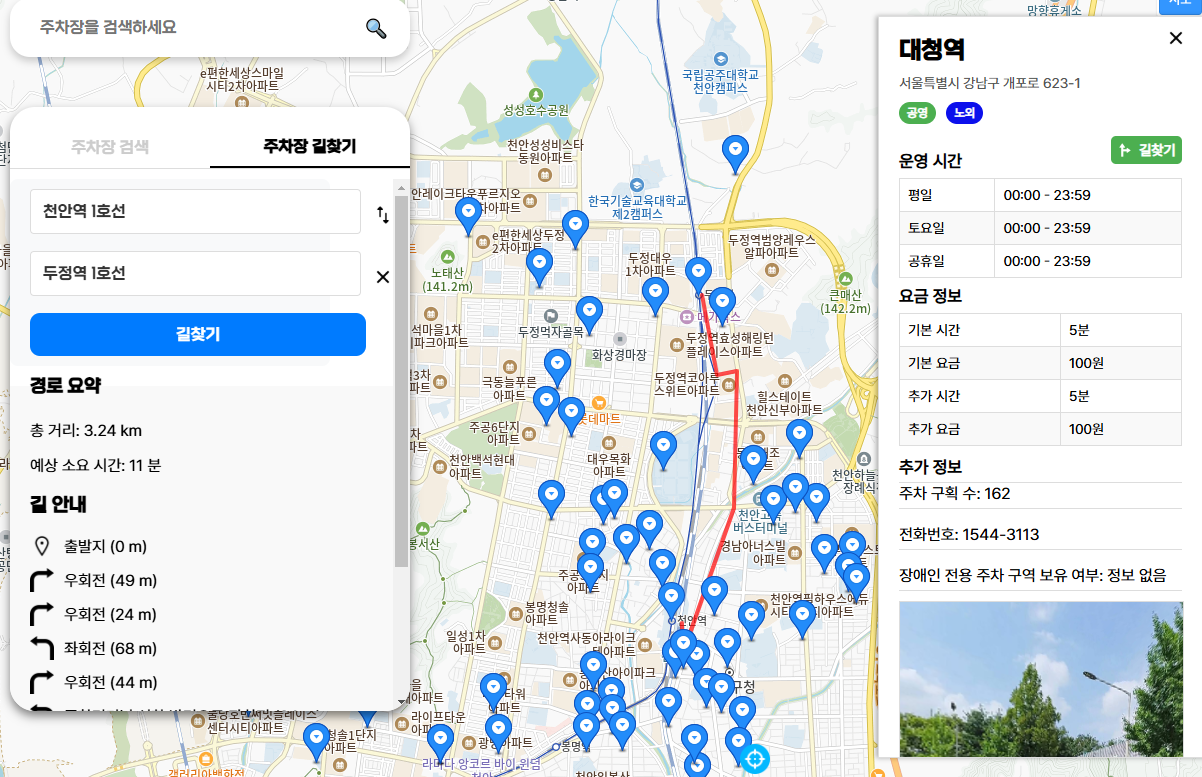
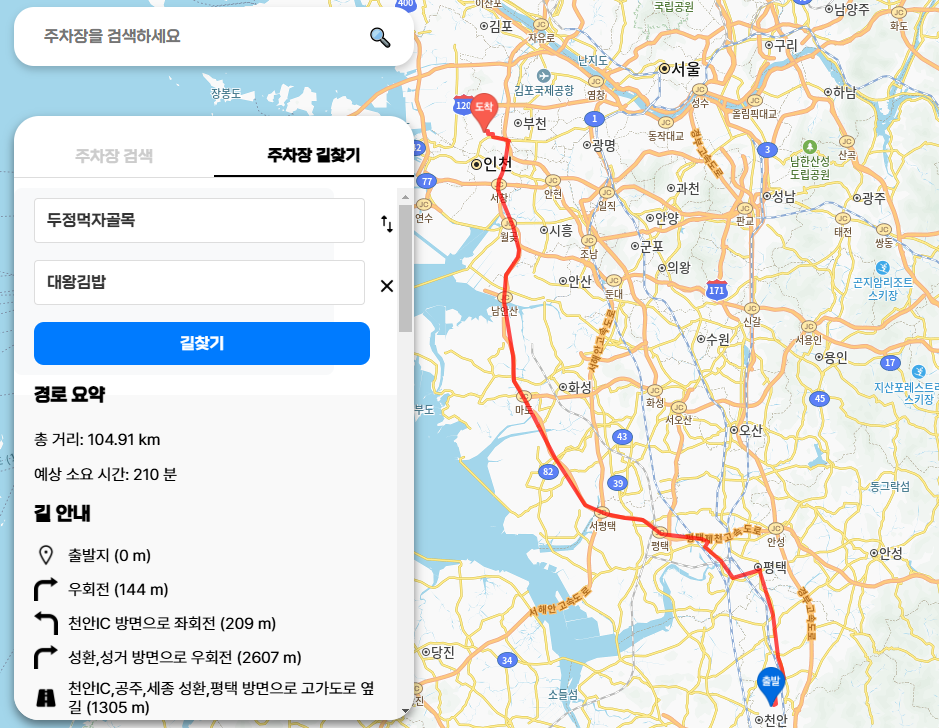
길찾기를 하려면 출발지 도착지 표시가 있어야 명확하게 볼 수 있으니까
출발 도착 마커로 교체 작업 start
일단 전역변수 먼저 깔아줌
// 출발지와 도착지 마커를 전역 변수로 생성
var originMarker = new kakao.maps.Marker({
image: new kakao.maps.MarkerImage(
'https://t1.daumcdn.net/localimg/localimages/07/2018/pc/flagImg/blue_b.png', // 파란색 마커 이미지
new kakao.maps.Size(35, 40) // 마커 크기
)
});
var destinationMarker = new kakao.maps.Marker({
image: new kakao.maps.MarkerImage(
'https://t1.daumcdn.net/localimg/localimages/07/2018/pc/flagImg/red_b.png', // 빨간색 마커 이미지
new kakao.maps.Size(35, 40) // 마커 크기
)
});
var polyline; // 경로를 표시할 폴리라인 객체
출발지 도착지 마커 설정 함수
//출발지 마커 설정 함수
function setOriginMarker(place){
const coords =new kakao.maps.LatLng(place.y, place.x);
//기존 출발지 마커 제거
if(originMarker){
originMarker.setMap(null);
}
//새로운 출발지 마커 생성
originMarker = new kakao.maps.Marker({
position: coords,
image: new kakao.maps.MarkerImage(
'https://t1.daumcdn.net/localimg/localimages/07/2018/pc/flagImg/blue_b.png', // 파란색 마커
new kakao.maps.Size(35,40)
)
});
originMarker.setMap(map); //지도에 표시
map.panTo(coords); //지도 중심 이동
}
//도착지 마커 설정 함수
function setDestinationMarker(place){
const coords = new kakao.maps.LatLng(place.y, place.x);
//기존 도착지 마커 제거
if(destinationMarker){
destinationMarker.setMap(null);
}
//새로운 도착지 마커 생성
destinationMarker = new kakao.maps.Marker({
position: coords,
image: new kakao.maps.MarkerImage(
'https://t1.daumcdn.net/localimg/localimages/07/2018/pc/flagImg/red_b.png', // 빨간색 마커
new kakao.maps.Size(35, 40)
)
});
destinationMarker.setMap(map);
map.panTo(coords);
}
출발 도착 마커 생성 완.
스왑버튼이랑 초기화 버튼도 누르면 초기화 되도록 설정했다.
자바스크립트 너무 잼다

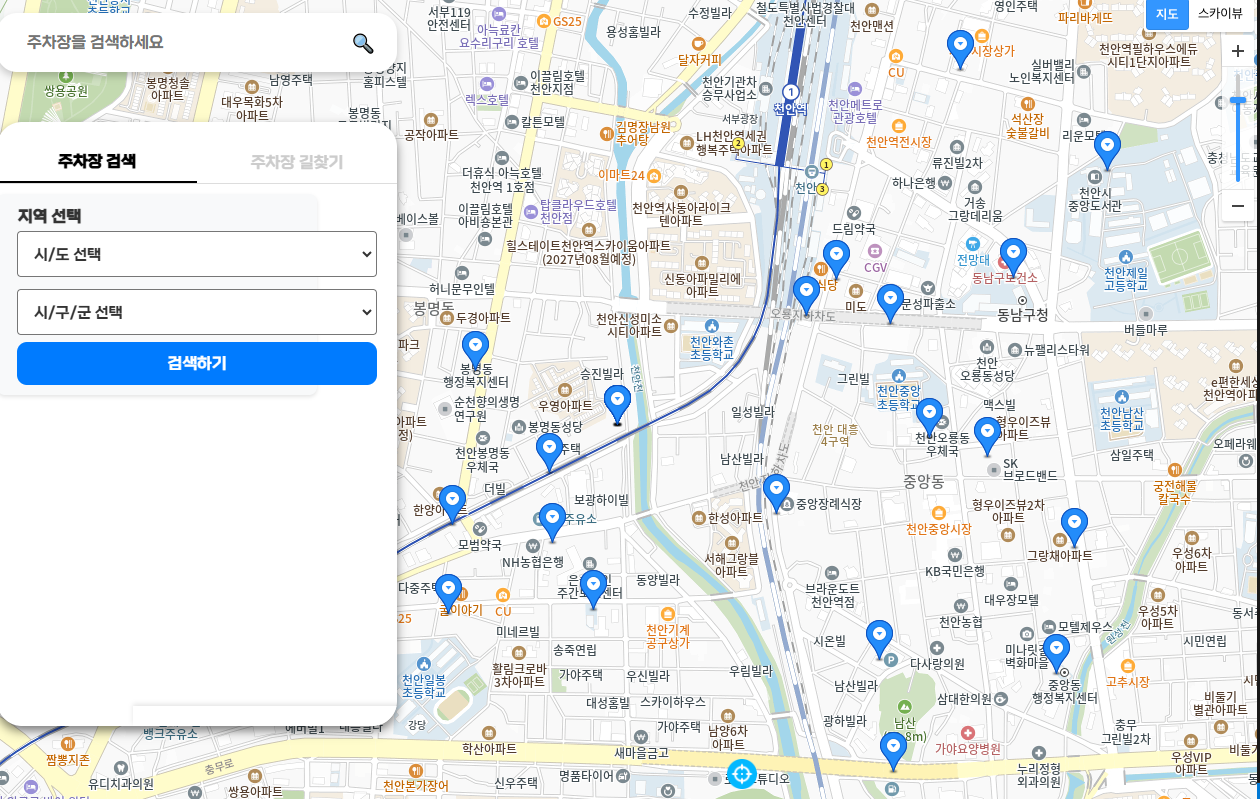
마커를 클릭하면 상세 정보 팝업이 나오도록 수정할 예정
// 지도에 마커를 표시하는 함수
function displayMarkers(parkingData) {
parkingData.forEach(item => {
// 마커 위치 설정
var markerPosition = new kakao.maps.LatLng(item.latitude, item.longitude);
// 마커 생성
var marker = new kakao.maps.Marker({
position: markerPosition,
map: map // 지도에 마커를 바로 표시
});
// 마커 클릭 이벤트 등록
kakao.maps.event.addListener(marker, 'click', () => {
showParkingDetails(item); // 클릭된 주차장의 정보를 상세 팝업에 전달
});
});
}
클릭 이벤트를 등록해서
마커를 클릭하면 showParkingDetails(item)함수가 호출된다.
헤헷.
많이 고쳤다!
오늘은 나머지 css를 보고 컴퓨터에게 휴식을 줄거야
참고로
제 자바스크립트 1500줄입니다.

집가서 제육 먹고 도망 잘 치는 도련님 보다가 자야지~~~~~~~~~~~~~🧡
'Project > 5V' 카테고리의 다른 글
| [Portfolio] 주유소/전기차 충전소 정보 제공 및 현재 위치 기준 목적지 추천 시스템 (5) | 2024.11.27 |
|---|---|
| [3nd Project]반응형 미디어 쿼리 (6) | 2024.11.23 |
| [3nd Project]벌레 잡기 (6) | 2024.11.21 |
| [3nd Project] 카카오 Api로 주차장 구현하기 11 (9) | 2024.11.20 |
| [3nd Project] 카카오 Api로 주차장 구현하기 10 (11) | 2024.11.19 |