
오늘은 예슬이 귀빠진 날
아침부터 기분 좋은 날
쑥쑥 빠지는 눈을 밟으며 생일송을 들으며 왔다.
헤헤 그러다 네모의 꿈을 듣고 싶어서 네모의 꿈도 들었다능

오죠사마!
그만 떠들고 코딩해야지!!!!!!

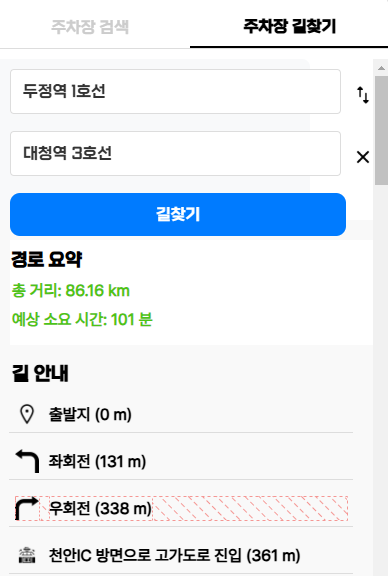
현재 길찾기를 하면
출발지와 도착지가 텍스트로 '출발지' 라고만 적혀있는데
이걸 사용자가 입력한 출발지 이름으로 바꾸면서 마커도 함께 가져올려고 한다능
정말 이것만 하면 나는 완벽스루네
🍒기존 displayRoute
//경로 데이터 표시(텍스트)
function displayRoute(data) {
const routeDirections = document.getElementById("route-directions");
routeDirections.innerHTML = ''; // 기존 결과 초기화
if (data.routes && data.routes.length > 0) {
const route = data.routes[0];
const summary = route.summary || null;
const sections = route.sections || [];
// 요약 정보 표시
if (summary) {
const distance = summary.distance; // 총 거리 (미터 단위)
const duration = summary.duration; // 예상 소요 시간 (초 단위)
routeDirections.innerHTML += `
<div class="route-fixed-info">
<h4>경로 요약</h4>
<p>총 거리: ${(distance / 1000).toFixed(2)} km</p>
<p>예상 소요 시간: ${(duration / 60).toFixed(0)} 분</p>
</div>
`;
} else {
routeDirections.innerHTML += '<p>요약 정보를 가져올 수 없습니다.</p>';
}
// 길 안내 정보 표시
if (sections.length > 0) {
routeDirections.innerHTML += `<h3>길 안내</h3>`;
sections.forEach(section => {
if (section.guides) {
section.guides.forEach(guide => {
// type에 따라 아이콘 URL 가져오기
const iconUrl = typeIconMap[guide.type] || "https://img.icons8.com/?size=100&id=100000&format=png"; // 기본 아이콘(직진)
// 길 안내 정보를 HTML에 추가
routeDirections.innerHTML += `
<div class="guide-info">
<img src="${iconUrl}" alt="길안내 아이콘" class="guide-icon">
<span>${guide.guidance} (${guide.distance} m)</span>
</div>
`;
});
}
});
} else {
routeDirections.innerHTML += '<p>길 안내 정보를 가져올 수 없습니다.</p>';
}
// 지도에 경로 표시
displayRouteOnMap(route);
} else {
routeDirections.innerHTML = '<p>경로를 찾을 수 없습니다.</p>';
}
}
한 번 인풋값에 있는걸 가져오려고 코드를 추가해봤는데
// 길 안내 정보 표시
if (sections.length > 0) {
routeDirections.innerHTML += `<h3>길 안내</h3>`;
sections.forEach((section, sectionIndex) => {
if (section.guides) {
section.guides.forEach((guide, guideIndex) => {
let guidanceText = guide.guidance;
let iconUrl = typeIconMap[guide.type] || "https://img.icons8.com/?size=100&id=100000&format=png"; // 기본 아이콘
// 첫 번째 가이드는 출발지로 수정
if (sectionIndex === 0 && guideIndex === 0) {
guidanceText = `출발지: ${startLocation}`;
}
// 마지막 가이드는 도착지로 수정
const isLastGuide =
sectionIndex === sections.length - 1 &&
guideIndex === section.guides.length - 1;
if (isLastGuide) {
guidanceText = `도착지: ${endLocation}`;
}
어림도 없지
undefined로 가져온다!
헤헤 jsp의 인풋값을 가져오지 못하기 때문에 그렇지!
함수를 만들면 되지유
function getInputValuesAndDisplayRoute(data) {
// 출발지와 도착지 입력 필드에서 값을 가져옴
const startLocation = document.getElementById("start-location").value.trim();
const endLocation = document.getElementById("end-location").value.trim();
// 입력된 값이 제대로 가져와졌는지 확인
console.log("출발지:", startLocation);
console.log("도착지:", endLocation);
// displayRoute 함수 호출
displayRoute(data, startLocation, endLocation);
}
길찾기 버튼을 누르면 findRoute함수로 연결이 된다.
그럼 findRoute에서 출발지와 도착지의 입력값을 가져온다.
그때 좌표를 변환하여 api를 호출하고,
응답 데이터를 지도 및 텍스트로 출력한다.
window.findRoute = async function findRoute() {
// 출발지와 도착지 입력값 가져오기
const startLocationInput = document.getElementById('start-location').value.trim();
const endLocationInput = document.getElementById('end-location').value.trim();
// 입력값 유효성 검사
if (!startLocationInput || !endLocationInput) {
alert("출발지와 도착지를 모두 입력해주세요.");
return;
}
try {
// 출발지 좌표가 설정되지 않은 경우, 주소를 좌표로 변환
if (!startCoords) {
await convertAddressToCoords(startLocationInput, 'start');
}
if (!endCoords) {
await convertAddressToCoords(endLocationInput, 'end');
}
const url = `https://apis-navi.kakaomobility.com/v1/directions?origin=${startCoords}&destination=${endCoords}&priority=RECOMMEND&car_fuel=GASOLINE&car_hipass=false&alternatives=false&road_details=false`;
const response = await fetch(url, {
method: 'GET',
headers: {
'Authorization': `KakaoAK ${REST_API_KEY}`
}
});
if (!response.ok) {
throw new Error(`API 호출 실패: ${response.status}`);
}
const data = await response.json();
if (!data.routes || data.routes.length === 0) {
alert("경로를 찾을 수 없습니다.");
return;
}
// 응답 데이터를 지도에 표시
displayRouteOnMap(data.routes[0]);
// 출발지, 도착지와 함께 텍스트 안내 표시
displayRoute(data, startLocationInput, endLocationInput);
} catch (error) {
console.error("길찾기 실패:", error);
alert(`길찾기 실패: ${error.message}`);
}
};

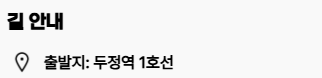
그러면 짠
잘 받아온다!
이제 마커도 가져올 수 있게 해보겠다능
// 첫 번째 가이드는 출발지로 수정
if (sectionIndex === 0 && guideIndex === 0) {
guidanceText = ` <img src="https://t1.daumcdn.net/localimg/localimages/07/2018/pc/flagImg/blue_b.png"
alt="출발지 마커" class="marker-icon"> ${startLocation}`;
iconUrl = null; // 기본 아이콘 제거
}
// 마지막 가이드는 도착지로 수정
const isLastGuide =
sectionIndex === sections.length - 1 &&
guideIndex === section.guides.length - 1;
if (isLastGuide) {
guidanceText = ` <img src="https://t1.daumcdn.net/localimg/localimages/07/2018/pc/flagImg/red_b.png"
alt="도착지 마커" class="marker-icon">${endLocation}`;
iconUrl = null; // 기본 아이콘 제거
}가이드에 기본마커대신 출발/ 도착 마커로 변경
그러면 짜라란

우하하하
그럼 반응형 사이즈 함 보고
수정하고 푸시 한다음ㅇ에
리액트로 포폴만들고 있어서 그거 만들러 가겠숨다


'Project > 5V' 카테고리의 다른 글
| [Portfolio] 주유소/전기차 충전소 정보 제공 및 현재 위치 기준 목적지 추천 시스템 (5) | 2024.11.27 |
|---|---|
| [3nd Project]반응형 미디어 쿼리 (6) | 2024.11.23 |
| [3nd Project] CSS로 완성도 높이기 (2) | 2024.11.22 |
| [3nd Project]벌레 잡기 (6) | 2024.11.21 |
| [3nd Project] 카카오 Api로 주차장 구현하기 11 (9) | 2024.11.20 |